目录
三维空间中主要有两种几何变换,一种是位置的变换,位置变换和二维空间的是一样的。假设一点P(X1,Y1,Z1) 移动到Q(X2,Y2,Z2)只要简单的让P点的坐标值加上偏移值就可以了。但是三维空间的旋转变换就不能简单的使用二维空间的变换了。下面详细介绍一下三维空间的旋转。
三维空间的旋转方法论
二维空间的旋转可以看作是围绕点的旋转,只有一个自由度。而三维空间的旋转是围绕一条线旋转的。当旋转的轴是Z轴时,旋转可以看作是在二维平面XY平面的旋转,旋转的中心点是P(x=0,y=0)。按照右手法则,让拇指指向Z轴的正方向,四指指向为旋转的正方向。按照Y轴和X轴的旋转也类似。按照不同的轴的旋转可以进行组合。比如,先按照Z轴旋转45度,再按照Y轴旋转45度。但是每一个朝向都可以看成是物体在原始位置处围绕某一个轴转动了一个角度形成的。
欧拉角(Euler Angle)
将旋转表示为物体按坐标系的三个轴X(1,0,0) ,Y(0,1,0),Z(0,0,1)的旋转组合成的。
这里首先要明确两个概念,
- 参考系:类似于物理中的参考系,是静止不动的,比如北极星,不管在那里,那就是北。
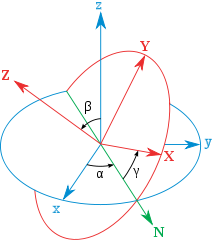
- 坐标系:坐标系是固定于物体的,随着物体的转动而发生变化,最简单的例子就是左右,人所说的左边一直是根据人所面对的方向来决定的。在下图中蓝色为参考系的三个轴,而红色是物体的坐标系的三个轴。虽然说欧拉角表示的旋转是有多个沿坐标轴的旋转组合而成的。但是旋转的顺序不同旋转就不同,所以,欧拉角中旋转的顺序要注明。这里的三个角是zxz顺规的欧拉角。物体先绕Z轴旋转了α°,然后物体坐标系的x轴的位置变化到了图中N的位置,然后绕这个N轴(X轴)旋转β°,最后再沿Z轴旋转γ°。

欧拉角旋转应用于很多第一人称3D游戏中,虽然万向节锁是无法避免的,但可以将触发的概率减至最小。只有当人物视线完全朝上或者朝下的时候才会触发万向节锁。
旋转矩阵(Rotation Matrix)
三维空间的旋转使用旋转矩阵的方式表示比较容易,旋转矩阵是一个3x3的矩阵。可以看作物体沿空间中的某一个轴(x,y,z)旋转了θ°。三维的旋转矩阵可以表示为:

其中:c=cos(θ) , s=sin(θ),t=1-cos(θ)
假设物体在初始位置的旋转矩阵为A ,经过旋转之后的旋转矩阵为A,那么A,A以及R之间的关系可以表示为 A` = AR。
Three.js中旋转的实际运用
欧拉角
three.js中场景里的物体都属于Object3D这个类。
这个类中有表示物体朝向的一个属性–rotation,这是一个欧拉类型的值,有三个轴旋转的角度,单位是π,还有一个旋转的顺序组成。要使物体旋转可以改动这个rotation的值。比如让物体按Y轴正方向旋转45°可以写成object3D.rotation.y+=0.25*Math.PI。
这里的旋转顺序默认使用的是‘XYZ’顺序。另外Object3D 还提供了几个方法来进行旋转,rotateX(angle),rotateY(angle),rotateZ(angle),分别是按照X,Y,Z轴的正反向旋转一个角度。
但具体使用的时候和 object3D.rotation.y+=0.25*Math.PI 这种方式还是有一些区别的。
另外还有一个方法是rotateOnAxis(axis,angle)可以指定旋转的轴,这里的axis是一个Vector3类型的值(向量)。
矩阵
three.js里的矩阵和之前介绍的不太一样,因为three.js里的矩阵式一个4x4的复合的矩阵(Transform Matrix),将位置信息放在了矩阵的最后一行。可以很容易的从这个矩阵里分解出旋转矩阵(Rotation Matrix),和位置矩阵(Translation Matrix)。Matrix4的主要方法有:
- mutiply():矩阵的乘法。
- transpose() :矩阵转置。
- getInverse(m) :求逆矩阵。
- makeRotationFromEuler(euler) :通过一个欧拉类型的值来设置矩阵的值。
- makeRotationFromQuaternion(q):通过一个四元数类型的值来设置矩阵。
- makeRotationonAxis(axis,theta):按一个轴旋转θ°,然后设置矩阵的值。
makeRotationonAxis(axis,theta) 的源码为:
makeRotationAxis: function ( axis, angle ) { var c = Math.cos( angle ); var s = Math.sin( angle ); var t = 1 - c; var x = axis.x, y = axis.y, z = axis.z; var tx = t * x, ty = t * y; this.set( tx * x + c, tx * y - s * z, tx * z + s * y, 0, tx * y + s * z, ty * y + c, ty * z - s * x, 0, tx * z - s * y, ty * z + s * x, t * z * z + c, 0, 0, 0, 0, 1 ); return this; } 通过源码,可以看出,调用这个方法就可以得到一个旋转矩阵了。然后,让物体的矩阵乘旋转矩阵就可以得到物体转动后的矩阵了。
下面是一段使用旋转矩阵来旋转物体的代码。
var rotWorldMatrix; function rotateAroundWorldAxis(object, axis, radians) { //object:需要旋转的物体,axis:旋转中心轴向量,radians: rotWorldMatrix = new THREE.Matrix4(); rotWorldMatrix.makeRotationAxis(axis.normalize(), radians); rotWorldMatrix.multiply(object.matrix); // pre-multiply object.matrix = rotWorldMatrix; object.rotation.setFromRotationMatrix(object.matrix); } 通过这样的方法,就可以让物体沿参考系中的确定的一个轴进行旋转了。
利用组合物体中心轴
three.js中的旋转中心点默认是自身集合中心点,当要让一个物体绕在某个轴运动时,可以先将该物体(暂称子元素)与一个旋转中心点(自身坐标轴)与该物体需要旋转轴中心点重合的物体(暂称父元素)。这个时候让父元素绕自身的某条坐标轴运动,就实现了子元素绕某条轴运动。